
Einführung in Next.js 13
Auf der Next.js Conf 2022 (5. Oktober 2022) machten sie eine ganze Reihe von Ankündigungen zu vielem Lieblings-Full-Stack-React-Framework. Seit seiner Einführung hat es über 200 Millionen Downloads verzeichnet und ist zum Industriestandard in der Webentwicklung geworden.
Die wichtigsten Punkte der Konferenz
- App-Verzeichnis (Beta): Einfacheres, schnelleres, weniger Client-JS.
- Layouts
- React Server-Komponenten
- Strömend
- Turbopack (Alpha): Bis zu 700-mal schnellerer Rust-basierter Webpack-Ersatz.
- Neu
next/image: Schneller mit nativem Browser-Lazy Loading. - Neu
next/font(Beta-Version): Automatische, selbst gehostete Schriftarten ohne Layoutverschiebung. - Verbessert
Weiter/Link: Vereinfachte API mit automatischer<a>tag.
Neues App-Verzeichnis (Beta)
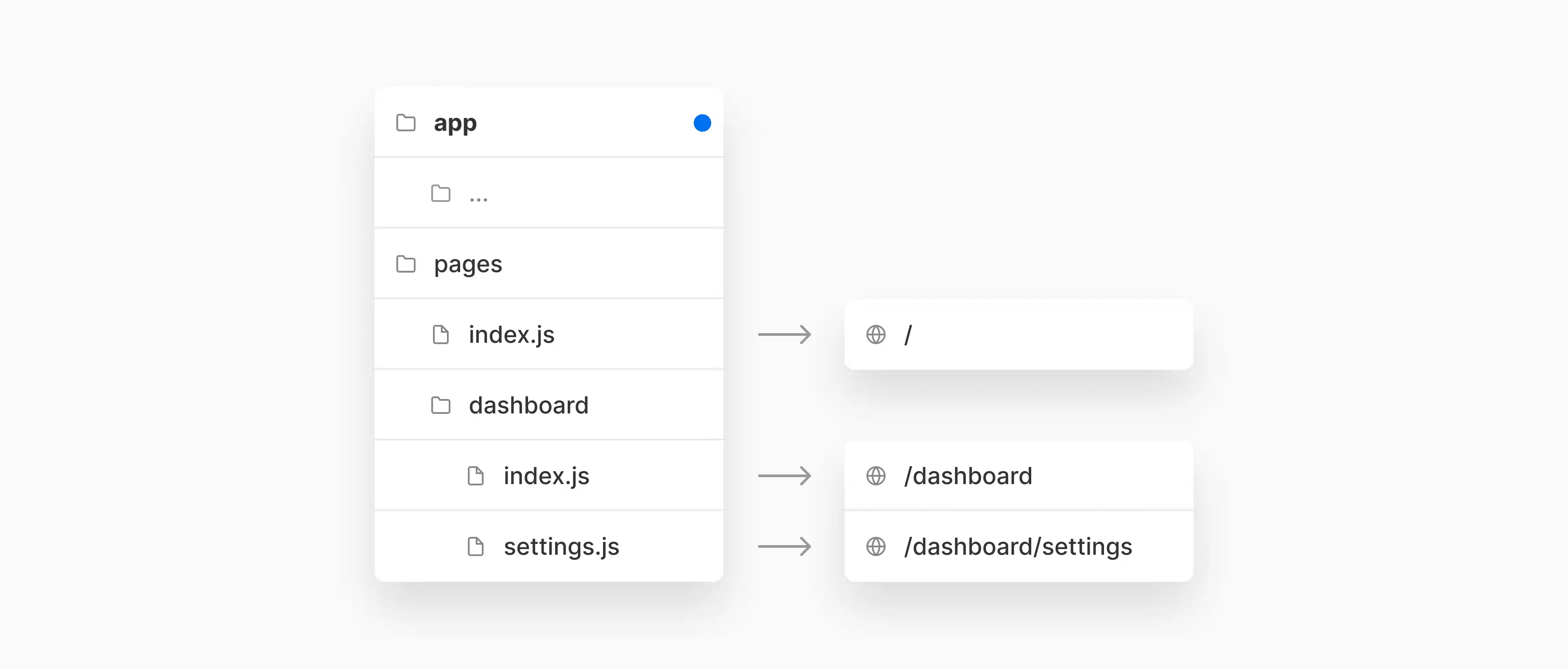
Das Ziel dieser Entwicklung ist es, Entwicklern das Routen und Erstellen von Layouts mit der neuen "App"-Bibliothek zu erleichtern.
 Hier sollten Sie den reservierten Dateinamen 'page' beachten
Hier sollten Sie den reservierten Dateinamen 'page' beachten// app/page.js
// This file maps to the index route (/)
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}Layouts
Durch ihre Verwendung ist es einfach, komplexe Schnittstellen zu erstellen, die den Zustand über Navigationen hinweg beibehalten, teure erneute Renderings vermeiden und erweiterte Routingmuster ermöglichen. Darüber hinaus können wir Layouts verschachteln und Anwendungscode mit Ihren Routen wie Komponenten, Tests und Stilen zusammenstellen.
Hier ist der reservierte Dateiname "layout" zu beachten// app/blog/layout.tsx
export default function BlogLayout({ children }: { children: ReactNode }) {
return <section>{children}</section>;
}React Server-Komponenten
Server-First-Anwendungen sind aufgrund der Verwendung von React 18 Server-Komponenten zum Standard geworden. Das Eintreffen und die Verwendung von Serverkomponenten wurde auch durch angespannte Wartezeiten beobachtet, da die Menge an JavaScript, die an den Client gesendet wird, erheblich reduziert wird, wodurch die Geschwindigkeit des anfänglichen Ladens um Größenordnungen beschleunigt wird.
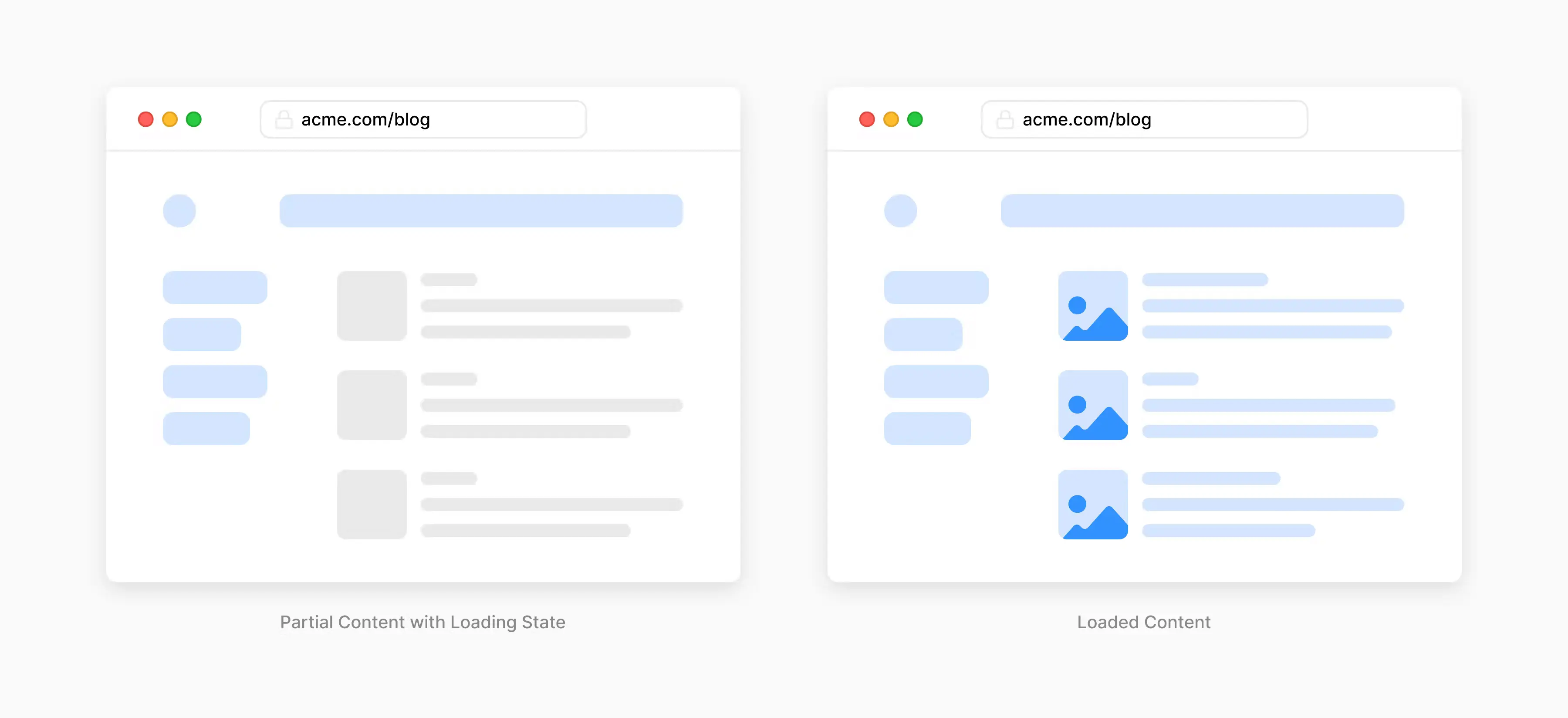
Strömend
Durch Eingabe der angegebenen Route ist es nun möglich, Ladezustände mit sofortigen Ladeindikatoren anzuzeigen und sofort auf kleinere Teile der Next.js Oberfläche zu streamen, sobald sie sich in einem nutzbaren Zustand befinden. Mit dieser Methode müssen unsere Benutzer nicht warten, bis die Seite vollständig geladen ist, sondern Sie können auch sofort mit der Seite interagieren. Die Back-End-Anforderung Er kommt nie zu spät und auch nicht zu früh, er kommt genau dann, wenn er es will.

Unterstützung für das Abrufen von Daten
Das async React 18 Server-Komponenten und erweitert fetch Die API ermöglicht das Abrufen auf Komponentenebene.
// app/page.js
async function getData() {
const res = await fetch('https://api.example.com/...');
// The return value is *not* serialized
// You can return Date, Map, Set, etc.
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await getData();
return <main>{/* ... */}</main>;
}Und vielleicht am wichtigsten. Die Nutzung der 'App'-Bibliothek kann nach und nach aus dem bereits bestehenden 'page'-Verzeichnis eingeführt werden, so dass es möglich ist, die Apps Schritt für Schritt zu migrieren, was meiner Meinung nach eine sehr schöne Geste ist.
Turbopack
Zu dem Zeitpunkt, an dem ich diesen Artikel schreibe, gilt Vite noch als frisch, sicherlich nicht ganz neu, aber auf Reddit strömen immer noch Artikel ein, die sich fragen, ob Vite für den Einsatz in einer Produktionsumgebung geeignet ist. Es schien ein erfolgreicher Webpack-Ersatz zu sein, es war so schnell, dass die Entwickler begannen, es mit Freude zu verwenden. Webpack ist ein integraler Bestandteil des Webentwicklungslebens, das Herunterladen von 3 Milliarden zeigt dies. Dieses JavaScript-basierte Webpack hat jedoch sein Potenzial erreicht und der Vererbungsprozess ist in eine bewegte Phase eingetreten.
Dafür ist hier DAS! Der Thron ist noch nicht einmal abgekühlt, er hat sich noch nicht einmal wieder aufgewärmt, aber hier ist der neue Rust-basierte Webpack-Ersatz, der einen sehr starken Anspruch auf den Thron hat.
Die Verwendung von Turbopack alpha mit Next.js 13 führt zu folgenden Ergebnissen:
- 700* schneller Updates als Webpack
- 10* schneller Updates als Vite
- 4* schneller Kaltstart als Webpack
Die angezeigten Daten stammten von die offizielle Seite Turbopack.
Das ist genug des Lobes, schauen wir uns die Daten an
Kaltstartzeit - React-Komponenten
Datei-Updates (HMR) - React-Komponenten
Turbopack bietet sofort einsatzbereite Unterstützung für Serverkomponenten, TypeScript, JSX, CSS und mehr. Während der Alpha werden viele Funktionen noch nicht unterstützt. Sie können es ausprobieren mit næsta dev --turbo.
Lass niemals zu, dass die Wahrheit einer guten Geschichte im Weg steht.
Das neue next/image
Next.js 13 kehrt mit einer überarbeiteten Bildkomponente zurück, um Bilder einfach anzuzeigen und zu optimieren, ohne dass sich das Layout ändert, um die Ladegeschwindigkeit zu erhöhen. Die Entwickler, die die next/image -Komponente wurde bereits verwendet, um verbesserte Core Web Vitals-Ergebnisse zu erzielen, und jetzt bringt Next.js.alles auf die nächste Stufe
die neue Bildkomponente
- Liefert weniger clientseitiges JavaScript aus
- Einfacher zu stylen und zu konfigurieren
- Leichter zugänglich, da standardmäßig Alt-Tags erforderlich sind
- Schneller, da natives Lazy Loading keine Hydration erfordert (React verwendet "hydration", um HTML "anzuhängen", das zuvor in einem Serverkontext gerendert wurde. React versucht, während der Hydrierung Ereignis-Listener an das aktuelle Markup anzuhängen und das Rendern der App auf dem Client zu übernehmen)
import Image from 'next/image';
import avatar from './lee.png';
function Home() {
// "alt" is now required for improved accessibility
// optional: image files can be colocated inside the app/ directory
return <Image alt="leeerob" src={avatar} placeholder="blur" />;
}Die neue next/Schriftart
Next.js 13 führt ein völlig neues Schriftsystem ein:
- Optimiert automatisch Ihre Schriftarten, einschließlich benutzerdefinierter Schriftarten
- Entfernt externe Netzwerkanforderungen für mehr Datenschutz und Leistung
- Automatisches Verschieben des Nulllayouts mit dem CSS
Größe anpassenEigentum
Mit Blick auf Leistung und Datenschutz können wir alle Google Fonts mit diesem neuen Schriftartensystem verwenden. Während der Build-Zeit werden CSS- und Schriftartdateien heruntergeladen und zusammen mit dem Rest unserer statischen Assets selbst gehostet. Ab sofort gibt es keine Netzwerkanfragen mehr an Google.
import { Inter } from '@next/font/google';
const inter = Inter();
<html className={inter.className}>Es unterstützt benutzerdefinierte Schriftarten und deren automatisches Self-Hosting, Caching und Preloading.
import localFont from '@next/font/local';
const myFont = localFont({ src: './my-font.woff2' });
<html className={myFont.className}>Der neue next/link
Weiter/Link Manuelles Hinzufügen ist nicht mehr erforderlich Weiter/Link als Kind.
Dies wurde als experimentelle Option in 12.2 hinzugefügt und ist jetzt die Standardeinstellung. In Next.js 13 <Link> rendert immer eine <Link> und ermöglicht es Ihnen, Requisiten an das zugrunde liegende Tag weiterzuleiten. Zum Beispiel:
import Link from 'next/link';
//Next.js 12: <a> has to be nested otherwise it's excluded
<Link href="/about">
<a>About</a>
</Link>
//Next.js 13: <Link> always renders <a>
<Link href="/about">
About
</Link>Soweit ich das sehe, ist das für uns Entwickler aus Bequemlichkeitssicht nur von Vorteil. Sie müssen nicht mehr darüber nachdenken, welche gestylt werden muss, die <Link> oder die <a>.
Schlussfolgerung
Jetzt, da wir einen kurzen Blick auf die Neuerungen geworfen haben und es uns von den Füßen geholt hat, ist es fair zu fragen, okay, wann kann ich Next.js 13 verwenden? Grundsätzlich ist Next.js 13 bereits bereit für die Produktionsumgebung mit der vorherigen 'pages' -Bibliothek. Wir können unsere App mit Hilfe von:
npm i next@latest react@latest react-dom@latest eslint-config-next@latestDas Verzeichnis 'app' und die zugehörigen Verzeichnisse 'page', 'layout' und 'loading' sind jedoch noch nicht bereit für die Produktionsumgebung und befinden sich in der Beta-Phase. Wie ich bereits darüber geschrieben habe, befindet sich das Turbopack noch in der Alpha-Phase.
Um auf die Image-Komponente unserer aktuellen Codebasis zu migrieren, kann der folgende Codemont verwendet werden
npx @next/codemod next-image-to-legacy-image ./pagesUnd für den Übergang der Link-Komponente unserer aktuellen Codebasis:
npx @next/codemod new-link ./pagesIch habe die Website schnell und einfach mit ihnen migriert (und mit einem kleinen benutzerdefinierten Code-Refactor), und jetzt läuft die Website, die Sie beobachten, auf Next.js 13.


