
Zustandsverwaltung in Next.js III.
Implementierung von Redux
Wenn wir über Redux sprechen, wie es vom offiziellen Team hinter Redux empfohlen wird Redux Toolkit Wir verwenden das Redux Toolkit zum Zeitpunkt des Schreibens dieses Artikels und seine Verwendung wird unten vorgestellt.
- Wir verpacken unsere Anwendung in der _app.js Datei mit dem Anbieter, der vom react-redux-Paket bereitgestellt wird, das
akzeptiert den Shop als Requisite.
import {Provider} from "react-redux" import store from "../store/index" import '../styles/globals.css' function MyApp({Component, pageProps}) { return ( <Provider store={store}> <Component {...pageProps} /> </Provider> ) } export default MyApp - Wir erstellen ein Slice, exportieren es und unsere Aktionen auch
import {createSlice} from '@reduxjs/toolkit' const iconslice = createSlice({ name: "icon", initialState: { icon: 'moon' }, reducers: { iconMoon: state => { state.icon = 'moon' }, iconSun: state => { state.icon = 'sun' }, } }) export default iconslice export const iconAction = iconslice.actions - und fügen Sie den resultierenden Reduzierer dem Speicher hinzu.
import {configureStore} from '@reduxjs/toolkit' import iconslice from './icon-slice' const store = configureStore({ reducer: { icon: iconslice.reducer } }) export default store - Wir werden es dann in unserer Store-Hooked-Komponente verwenden, wodurch sich die Hintergrundfarbe und das Symbol ändern.
import Image from 'next/image'
import Link from 'next/link'
import {useSelector, useDispatch} from "react-redux"
import styles from '../styles/Home.module.css'
import {iconAction} from "../store/icon-slice"
import sun24 from "../icons/sun-24.png"
import moon30 from "../icons/moon-30.png"
export default function Home() {
const dispatcher = useDispatch()
let icon = useSelector(state => state.icon)
function changeIcon() {
icon.icon === "moon"
? dispatcher(iconAction.iconSun())
: dispatcher(iconAction.iconMoon())
}
return (
<div
style={{backgroundColor: icon.icon === "moon" ? "white" : "#000000b5"}}
className={styles.container}>
<main className={styles.main}>
<div className='NavBar'>
<Link href="/">
<a className='item'>Home</a>
</Link>
<Link href="/about">
<a className='item'>About</a>
</Link>
</div>
<div onClick={changeIcon} className='iconBox'>
<Image
width={30}
height={30}
objectFit="cover"
src={icon.icon === 'moon' ? moon30 : sun24}
alt="image"
/>
</div>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<p className={styles.description}>
Get started by editing{' '}
<code className={styles.code}>pages/index.js</code>
</p>
<div className={styles.grid}>
<a href="https://nextjs.org/docs" className={styles.card}>
<h2>Documentation &rarr</h2>
<p>Find in-depth information about Next.js features and API.</p>
</a>
<a href="https://nextjs.org/learn" className={styles.card}>
<h2>Learn &rarr</h2>
<p>Learn about Next.js in an interactive course with quizzes!</p>
</a>
</div>
</main>
</div>
)}
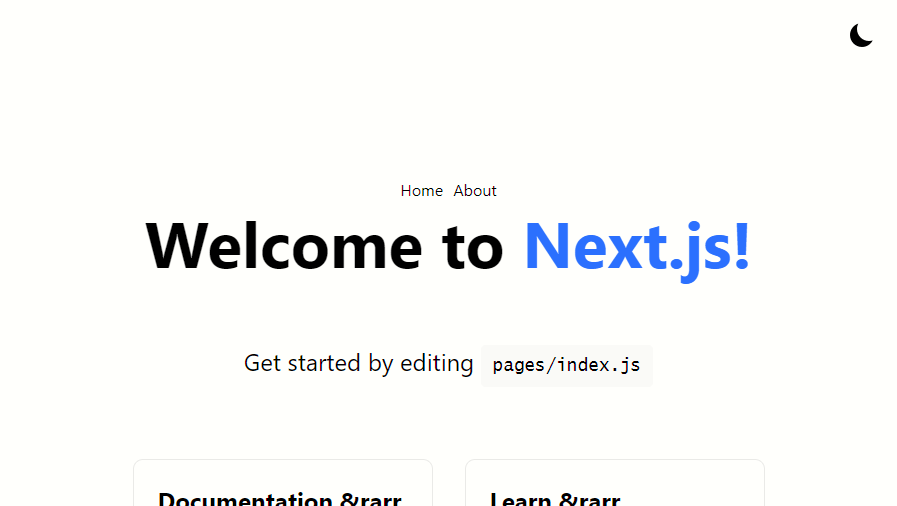
Das Ergebnis, wie aus dem initialState des zweiten Punktes ersichtlich ist:
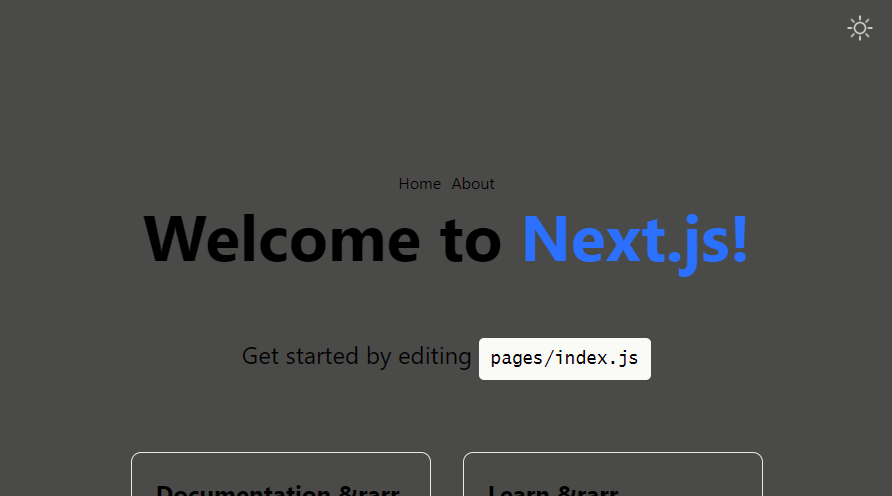
 Mit einem Klick auf das Mondsymbol wird die Aktion ausgeführt.
Mit einem Klick auf das Mondsymbol wird die Aktion ausgeführt.

Wie wir oben bereits angedeutet haben, kann die Implementierung und Nutzung von Redux zunächst Schwierigkeiten bereiten, erhöht die Größe des endgültigen JS-Bundles, erfordert einen Lernprozess für neue Entwickler.
Es lässt sich jedoch einfach und schnell erweitern, es bietet eine zeitreiseartige transparente Bedienung (Redux DevTools), Extrem komplexes Zustandsmanagement kann einfach gehandhabt werden.
Zusammenfassung
Jede Anwendung bedient unterschiedliche Bedürfnisse, was bedeutet, dass Sie überlegen sollten, wie einfach oder komplex für Ihre App erforderlich ist. In unserer Artikelserie haben wir über die Rolle des Zustands, die Next.js-Dateistruktur, die Prop-Drill-Methode und Zu möglichen Lösungen geben wir ein Beispiel für eine eingebaute und eine externe Lösung. Das Thema ist komplex und facettenreich, aber wir haben versucht, es in einer verdaulichen Form zu präsentieren, in der Hoffnung, unser Leser über Next.js State Management Optionen.
Vielen Dank für Ihre Aufmerksamkeit.


