
Warum sollten Sie sich 2023 für die Entwicklung mit React entscheiden?
Frontend-Frameworks im Jahr 2023
Die Produktivität der Entwickler scheint unerschöpflich zu sein, und sie übertreffen sie sogar, was in den letzten Jahren zur Erstellung zahlreicher Frameworks und Bibliotheken geführt hat. Da jedes Framework unterschiedliche Funktionen hat, kann die Auswahl der besten Option eine große Herausforderung für Entwickler darstellen. Jedes Unternehmen hat einzigartige Anforderungen und Ziele, daher sollte der Aufbau seiner Website und Anwendung gemäß diesen Anforderungen und Zielen erfolgen.
Es war schon immer schwierig zu entscheiden, welches Framework das beste auf dem Markt ist. Untersuchungen zufolge sind React, Vue, Angular, Svelte und Preact derzeit die am weitesten verbreiteten Frameworks, und wir formulieren es so, weil Sie sich auch unseren vorherigen Artikel angesehen haben, der dieses Thema in bestimmten Abschnitten angesprochen hat. Allerdings ist auch hier nichts in Stein gemeißelt, da es Unterschiede zwischen den Entwicklerbefragungen und -bewertungen gibt. In diesem Artikel werden wir versuchen zu zeigen, warum wir immer noch glauben, dass das React-Framework im Jahr 2023 die beste Wahl ist.
Reagieren
Eines der bekanntesten Front-End-Ökosysteme, die heute verfügbar sind, ist zweifellos React, das erstmals 2011 von Facebook (jetzt Meta) entwickelt wurde. Kurz gesagt handelt es sich bei React um eine komponentenbasierte JavaScript-Bibliothek, die über JSX-Syntax verfügt. Der Entwicklungsprozess von React hob es von der traditionellen Definition von Frontend-Frameworks ab, als es 2013 in eine Open-Source-Bibliothek umgewandelt wurde.
React wird von mehr als 3 Millionen aktiven Nutzern genutzt. Das React-Ökosystem wird von einer großen Community unterstützt. Fast 80 % der erfahrenen Entwickler haben React mindestens einmal erfolgreich und ohne Schwierigkeiten in ihren Entwicklungsprojekten eingesetzt. Die Tatsache, dass mit React über 1,5 Millionen Webanwendungen erstellt wurden, ist ebenfalls erstaunlich und spricht für sich. Facebook, Netflix, Vivaldi Browser, Khan Academy, BBC, Airbnb, Pinterest, Asana, Reddit und UberEats sind einige der bekanntesten Anwendungen, die mit React erstellt wurden.
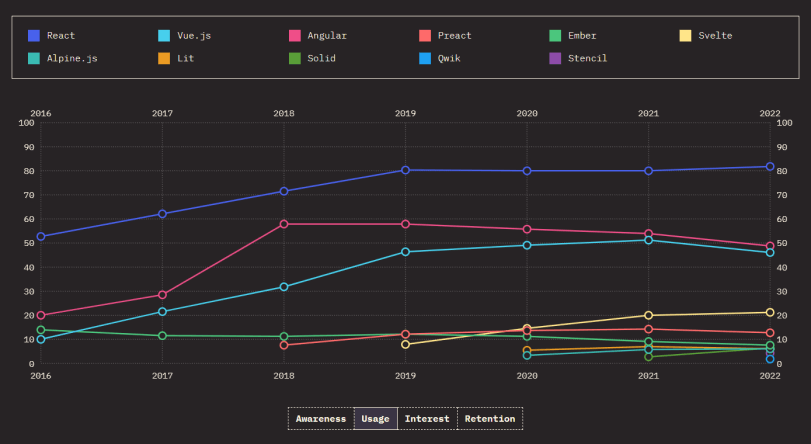
Im Gegensatz zu anderen Frontend-Frameworks ist das React-Framework eine Bibliothek und behält einige wesentliche Funktionen nicht bei. Die React-Entwickler beschreiben es als "eine Javascript-Bibliothek zum Erstellen von Benutzeroberflächen". Die meisten Leute bezeichnen es jedoch als Framework und nehmen es neben Angular und Vue in die verehrte heilige Dreifaltigkeit der Front-End-Javascript-Frameworks auf. Sie denken vielleicht, dass dies ein Nachteil bei der Auswahl eines Front-End-Frameworks ist, aber React wurde entwickelt, um mit anderen Bibliotheken zusammenzuarbeiten, um Aufgaben wie Zustandsverwaltung, Routing und API-Interaktion auszuführen, um Ihnen die Freiheit zu geben, die perfekten Bibliotheken für Ihren Anwendungsfall auszuwählen. React gilt als die beste Option, wenn Sie die Erstellung einer interaktiven Benutzeroberfläche beschleunigen möchten, da ihre Komponenten wiederverwendbar sind. Einer der Hauptvorteile von React ist die lebendige Community. Die folgende Grafik zeigt, dass React seit Jahren führend bei der Verwendung von Front-End-Frameworks ist.

Die bestmögliche Rendering-Leistung zu bieten, ist das Hauptziel von ReactJS. ReactJS ermöglicht es einem Entwickler, die komplizierte Benutzeroberfläche in einfachere Komponenten zu unterteilen, anstatt an der kompletten Webanwendung zu arbeiten. React ist unglaublich anpassungsfähig. Möchten Sie eine vollwertige Frontend-Anwendung entwickeln oder einfach nur eine kleine React-App in eine bereits bestehende Anwendung einbetten? Sicher, Sie können beides mit React tun, das ist einer der Vorteile, wenn es sich um eine Bibliothek und nicht um ein vollständiges Framework handelt. Da es sich bei React um eine JavaScript-Bibliothek handelt, wird es Entwicklern, die bereits mit JavaScript vertraut sind, leichter fallen, mit ReactJS zu beginnen. Mit Hilfe dieser Bibliothek können Programmierer Schnittstellen mit JSX, einer HTML-ähnlichen Syntax, definieren. Als Ergebnis entsteht Code für HTML und CSS. ReactJS beschleunigt die Webseiten, indem es sein virtuelles DOM nutzt, um dies zu optimieren. Wie der Name schon sagt, handelt es sich bei Virtual DOM nicht um das eigentliche, sondern um die virtuelle Version. Ein virtuelles DOM wird jedes Mal aktualisiert, wenn ein Webseitenelement geändert wird. Ein Abstimmungsmechanismus von React wird dann verwendet, um das geänderte virtuelle DOM mit einem echten DOM zu vergleichen. Dieses Verfahren wird verwendet, um den kleinstmöglichen Satz von Änderungen zu bestimmen, die am tatsächlichen DOM vorgenommen werden sollen. Die komponentenbasierte Struktur des Frameworks ermöglicht den Übergang von winzigen zu großen Komponenten. Sie können Ihre Codierung beispielsweise mit einfachen Elementen wie einem Dropdown-Menü, einem Kontrollkästchen oder einer Schaltfläche beginnen und diese dann verwenden, um größere Wrapper-Komponenten zu erstellen. In React JS verfügt jede Komponente über eine eigene interne Logik, die angibt, wie die Komponente gerendert wird.
Zusammenfassend lässt sich sagen, dass React ein schnelles, effektives, entwicklerfreundliches und unvoreingenommenes Frontend-Framework ist. Es kann verwendet werden, um eine Vielzahl von Anwendungen zu erstellen, einschließlich solcher, bei denen es sich um client- oder serverseitig gerenderte, native mobile Apps handelt. Darüber hinaus wird es immer aktiv weiterentwickelt und von einem großen Unternehmen unterstützt. Daher ist es hier, um für eine sehr lange Zeit zu bleiben.

Vue.js
Ein weiteres Framework, das beliebt ist, ist Vue.js. In Asien hat es mehr Nutzer als jedes andere Framework. Vue.js wird im Gegensatz zu mehreren anderen prominenten Front-End-Frameworks nicht von großen Marktteilnehmern unterstützt, aber über 700.000 Webanwendungen wurden mit Hilfe dieses Front-End-Frameworks entwickelt, darunter beliebte Marken wie Alibaba, Reuters, 9gag, Xiaomi und Ride Receipts. Das Framework wurde erstmals 2014 von Evan You entwickelt, der auch an der Entwicklung von Angular beteiligt war, einem von Google entwickelten Framework, das neben React eines der beliebtesten Frontend-Frameworks ist.
Vue.js bietet dank Virtual DOM, komponentenbasierter Architektur und Zwei-Wege-Bindung eine Hochgeschwindigkeitsleistung. Vue ist als eines der benutzerfreundlichsten Frameworks für Anfänger bekannt, da es einfach zu bedienen und viel einfacher zu bedienen ist als viele andere Front-End-Frameworks. Es hat auch eine gut erklärte Dokumentation und eine hilfreiche Community.
Vue ist zwar schnell, bietet eine geringe Größe und verfügt über eine umfassende Dokumentation, aber es fehlen Plugins. Es wird von Privatpersonen entwickelt, nicht von einem riesigen Unternehmen wie im Fall von React, was das Framework viel weniger zukunftssicher macht. Die jüngste Veröffentlichung der neuen Version, Version 3, verursachte einen großen Aufruhr in der Vue.js Entwickler-Community, da sie erhebliche Breaking Changes enthielt, die dazu führten, dass viele Entwickler und Unternehmen mit der neuen Version unzufrieden waren. Das Umschreiben einer vollständigen Anwendung oder von Teilen davon auf die neue Version ist kostspielig, was den Umstieg auf Vue.js 3 für kleinere Unternehmen unmöglich macht, was bedeutet, dass von diesen Unternehmen entwickelte Anwendungen auf einer älteren Version des Frameworks hängen bleiben. Dies öffnet die Anwendungen für Sicherheitslücken und bedeutet auch, dass diese Apps nicht von neuen Funktionen profitieren, die in späteren Versionen veröffentlicht werden.
Eckig
Angular 2+ ist eines der beliebtesten Softwareentwicklungstools. Es handelt sich um ein modernes Open-Source-Frontend-Framework, das TypeScript verwendet. Mit Angular 2+ wurden bis heute mehr als 600.000 Websites erstellt. Die meisten Google-Dienste wurden damit entwickelt. Viele Marken wurden mit Angular oder AngularJS entwickelt, darunter berühmte Namen wie Forbes, LEGO, UPS, BMW und Autodesk.
Google hat Angular erstmals 2009 als AngularJS als Teil des JavaScript-Ökosystems eingeführt. Seitdem ist dieses Frontend-Framework bei Entwicklern immer beliebter geworden. Im Jahr 2016 wurde dann die aktuelle Version dieses Frontend-Frameworks, Angular 2+, entwickelt. Angular ist eine verbesserte Version von AngularJS mit einer leistungsfähigeren Leistung und einer Vielzahl nützlicher Funktionen. Der Hauptunterschied zwischen Angular (oder Angular 2+) und React besteht darin, dass das Angular-Frontend-Framework eine bidirektionale Datenbindung bietet.
Angular 2+ bietet bidirektionale Datenbindung, komponentenbasierte Architektur, Direktiven, Abhängigkeitsinjektion und viele weitere Funktionen. Es wird von Google unterstützt und hat eine starke Community. Obwohl es viel bietet, gibt es einige Nachteile bei der Verwendung. Die SEO-Möglichkeiten sind begrenzt, der Code wird von vielen Entwicklern als aufgebläht und groß angesehen und das Framework selbst ist für Anfänger schwer zu erlernen. Es ist sicherlich viel schwerer als React, weil es viele Funktionen enthält, ohne externe Pakete verwenden zu müssen, aber das bedeutet auch, dass Sie diese Funktionen immer haben müssen, auch wenn Sie sie nicht brauchen oder wollen. Ein weiteres Problem, das Entwickler mit Angular haben, ist, dass sie Google nicht vertrauen. Genau wie die Schöpfer von Vue.js veröffentlichte Google eine neue Version (Angular 2+) ihres Frameworks mit bahnbrechenden Änderungen und wie zu erwarten war, war die Entwicklergemeinde nicht glücklich darüber. Es gibt bis heute viele Anwendungen, die AngularJS verwenden, weil ein Umschreiben zu kostspielig wäre. Außerdem hat Google eine Erfolgsbilanz beim Abbruch von Projekten, was den Entwicklern ebenfalls nicht hilft, ihnen zu vertrauen. Unabhängig davon bietet Angular alle Funktionen, die ein ideales Framework für die Erstellung großer Anwendungen im Unternehmensmaßstab bieten sollte.
Schlank
Svelte wurde erstmals 2016 eingeführt und seitdem ist seine Popularität stetig gewachsen. Es ist weder ein Framework noch eine Bibliothek, Svelte ist ein Compiler. Heute gilt es als eines der Top-Frontend-Frameworks.
Über 3.000 Websites und Anwendungen wurden bereits mit diesem Framework entworfen, obwohl sie relativ jung sind, darunter The New York Times, 1Password, Philips BlueHive, Chess, Absolute Web, Godday, Cashfree, Rakuten, HealthTree, Razorpay und viele mehr.
Svelte ist ein komponentenbasiertes Open-Source-Frontend-Framework, das TypeScript verwendet. Es gilt als eines der schnellsten Frontend-Frameworks auf dem Markt. Es ermöglicht Entwicklern, ihre Webentwicklungsprojekte im Vergleich zu anderen Front-End-Frameworks mit viel weniger Codierung abzuschließen.
Svelte verwendet kein virtuelles DOM, stattdessen erstellen Sie Komponenten in HTML, CSS und JavaScript, dann verarbeitet der Compiler Ihren Code im Build-Schritt in ein leichtgewichtiges, eigenständiges Modul in Vanilla-JavaScript und integriert es sorgfältig in das DOM, sobald sich der Zustand ändert. Dank dieser Funktion benötigt Svelte im Vergleich zu React- und Vue-Frontend-Frameworks keine hohe Rechenleistung in Ihrem Browser, sodass keine Ressourcen für die Erstellung eines virtuellen DOM aufgewendet werden müssen. Svelte erfordert auch viel weniger Boilerplate-Code, der geschrieben werden muss, und erzeugt einen viel einfacheren Code, der leicht zu verstehen und zu lesen ist, was die Entwicklungszeit und die kognitive Belastung der Entwickler senkt.
Eine weitere gute Sache an Svelte ist, dass es die Unterstützung von Vercel hat, einem amerikanischen Cloud-Plattform-as-a-Service-Unternehmen, das auch das Next.js React-Webentwicklungs-Framework verwaltet, das derzeit das am häufigsten verwendete React-Framework ist.
Svelte bietet Geschwindigkeit, kürzere Entwicklungszeit, komponentenbasierte Architektur, ist leichtgewichtig, SEO-optimiert, in der Lage, aktuelle JS-Bibliotheken auszuführen und verfügt über eine starke Unterstützung. Wenn das alles wahr ist, warum sollte dann irgendjemand etwas anderes wählen, das du vielleicht fragst? Svelte ist zwar erstaunlich, aber es ist relativ neu auf dem Front-End-Markt, das Ökosystem ist begrenzt, die Community ist klein, die Dokumentation zum Erlernen des Frameworks und seiner Verwendung ist rar und ehrlich gesagt gibt es noch nicht genug Erfahrung mit der Verwendung für große Unternehmensanwendungen, was auch bedeutet, dass die Einstellung von Svelte-Entwicklern in bestimmten Regionen schwierig, wenn nicht unmöglich ist. Svelte wächst stetig, aber die Unternehmen scheinen darauf zu warten, dass das Framework, die Tools und die Community weiter wachsen, bevor sie es ausprobieren.
Lobende Erwähnungen, Preact und SolidJS
Sowohl Preact als auch SolidJS sollen eine vertraute Option für React-Entwickler sein.
Preact ist eine leichtere Version von React und gleichzeitig mit React kompatibel, da es die gleiche moderne API wie React bietet. Es verwendet Virtual DOM genau wie React, ist aber kleiner, was bedeutet, dass weniger Code heruntergeladen, analysiert und ausgeführt werden muss. Es ist auch schneller als React, tatsächlich ist es die schnellste Bibliothek, die ein virtuelles DOM verwendet.
SolidJS wurde von React und Knockout inspiriert. Wenn Sie mit React entwickelt haben, wird sich SolidJS sehr natürlich anfühlen, da es der gleichen Philosophie wie React folgt. Es verwendet jedoch kein virtuelles DOM und aus diesem Grund ist kein umfangreiches Diffing erforderlich, was mehr Leistung bedeutet, viel mehr, genau wie bei Svelte.
Beide Frameworks sind eine ausgezeichnete Wahl, aber sie haben nicht die Unterstützung eines großen Unternehmens, und ihre Communities sind im Vergleich zu React, Vue.js oder Angular relativ klein. Das bedeutet auch, dass die verfügbaren Tools und Dokumentationen fehlen. SolidJS ist wahrscheinlich das jüngste aller zuvor genannten Frameworks, das einzige verfügbare Framework dafür hat noch nicht die Version 1.0 erreicht und es wäre sehr riskant, es in der Produktion für jedes Unternehmen zu verwenden.
Warum empfehlen wir vor diesem Hintergrund die Verwendung von React im Jahr 2023?
- React ist eine stabile, starke Wahl, die sich jahrelang als fähig erwiesen hat und sich durch die Einführung innovativer neuer Funktionen weiterentwickelt.
- Es hat eine riesige Gemeinschaft und eine sehr große Wirtschaft. Sie finden frei verfügbare Tools, Frameworks, Komponenten und Bibliotheken für fast alles, was Sie wollen, in der Regel mehr als eine Option, was erstaunlich ist.
- Es hat viel Entwicklererfahrung in der Community und es gibt eine Menge Dokumentation, die bei der Entwicklung großer und komplexer Anwendungen einen großen Unterschied macht.
- Die Einstellung eines React-Entwicklers ist viel einfacher als die Einstellung eines anderen Frameworks, da so viele Entwickler es verwenden und kennen.
- Es ist schnell genug. Es ist zwar nicht das schnellste Framework auf dem Markt, aber es ist sicherlich schnell genug für die meisten Anwendungsfälle, und weitere Geschwindigkeitssteigerungen können bei Bedarf mit einigen Optimierungen vorgenommen werden.
- Es wird von Meta (früher bekannt als Facebook) unterstützt und hat eine gute Erfolgsbilanz bei der Unterstützung und Weiterentwicklung seiner Entwicklertools.
- Es erhält viele häufige Updates und sie achten darauf, dass Ihre App nicht beschädigt wird, was sie zu einer sicheren Wahl macht und die Migration zwischen verschiedenen Versionen erleichtert.
Quellen:
https://www.elluminatiinc.com/why-use-react/ https://2022.stateofjs.com


