
TOP 5 tips for an Absolute newbie To Become React Dev (from an Absolute newbie)
As you may have already become accustomed to, all of our technical descriptions which are related to React so far, have come from the pens of senior React developers. The definite advantage of these authors is you receive valuable, well-organized information. However, these are less beginner-friendly descriptions that don't really hold the hands of learners.
To address this deficiency, we would like to provide assistance with this series, specifically tailored for beginners, who sometimes find themselves wandering in the seemingly hopeless forest of states and props. And what could be more helpful for novice React learners than receiving useful tips from their peer about what to expect when delving into learning React?
So, please welcome our latest post with much love from the youngest member of our team. And don’t forget: when you encounter difficulties, think of the fact that somewhere else, someone is struggling with the same thing.
Hi all, glad to be here! I am the aforementioned struggling one. As said before, I will be giving some survival tips for you guys and gals to learn React.
Well, more like, tell you about my experiences so you can learn from it, that would be more truthful. And, since I’m in the middle of learning React with no real prior developer knowledge, you should be able to get a proper gauge its learning curve. For better or worse, to encourage or to terrify, to give others a proper perspective who wish to start it from nowhere just like me. “Ok-ok” I hear you say “but what exactly means the zero in your case?” Well, pretty much that. I’ve started learning to code officially since April the 1st. Before that, I’ve only barely dabbled in coding. I’ve done my own “Hello World!” in HTML, and later in JS, so I believe we can all agree that’s not much. If you don’t know “Hello World!” take a quick look at any of the tutorials available on the web and you will quickly come to the same conclusion that, yeah, that ain’t much.
So, what’s it like to learn React in my case? Hard.
Thanks for reading! See you next time.
A little more detailed you say? Ye, sure, why not…
How ‘bout I give you 5 tips for learning to code in React:
TIP number 5. Don’t get discouraged by the learning curve
To be fair, it’s not that learning React is hard, it’s more like that without the fundamentals it’s going to be hard. As a library, it gives you the tools to build your projects using mostly JS, HTML and CSS. But if you are lacking on this department, it’s going to hinder your progress massively. And since I’m a newbie, I’m lacking in all three of them. Probably my JS is the best, and that still doesn’t mean much, so I’m properly hindered. But that was the whole point of this experiment, whether if I can learn React without a solid base layer. And to tell you the truth, the answer is a very solid perhaps.
TIP number 4. Try to make yourself useful as quickly as you can
Can I write large scale projects in React? Absolutely not. Can I open up projects and navigate through the components to find a string that needs to be changed so the text on the website changes accordingly? Absolutely yes. With help and research, I have written my own projects. Do I understand everything that went into my code? No. Do I have to? Not necessarily, although it would fare me well to do so. As of yet, most of my coding consists of checking earlier projects, checking projects of others’, looking for solutions on the web and copying anything I find and hope it works. Sometimes it does, more than that it doesn’t. That’s when after a few hours of self-antagonizing I ask the senior front-end developer what did I mess up. A few glances later he usually tells me I missed a parenthesis here, a comma there or “that’s a cat video, stop messing around before I smack you”.
TIP number 3. Do not dare to change to another frontend framework
So, if it’s such a chaos why did I even start with React? The professional answer I believe I’m supposed to give you is that it’s a very popular JS library for building user interfaces. It has component-based architecture which allows for well-organized code that’s modular and easier to maintain. It also has a large ecosystem and grand community, so whatever you may try to create there’s a good chance that someone before you has already done it, and even if not, you have plenty of people to ask advice from. It may not provide the fastest possible build out there, but it’s fast enough, while also being SEO-friendly.
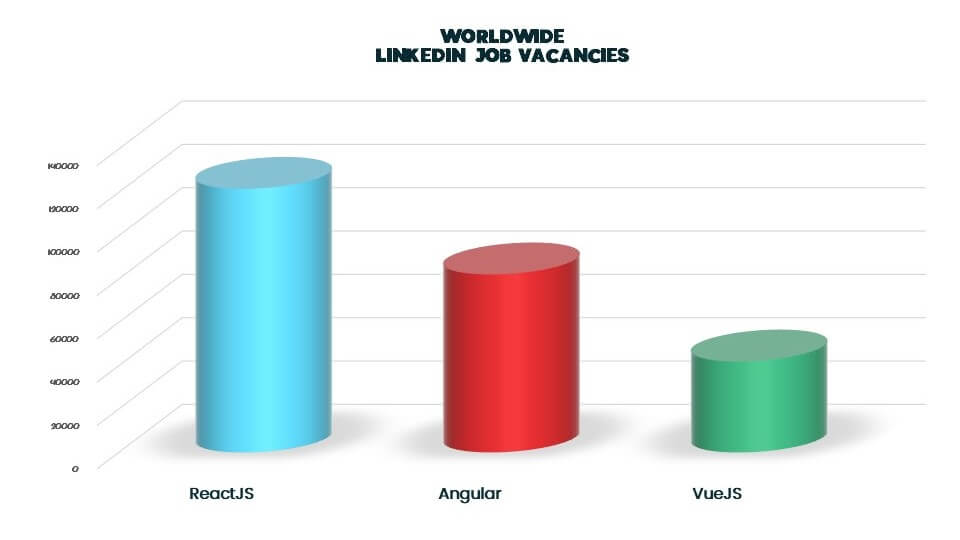
The honest answer is that I was told React developers are in high demand since it can pretty much do everything on the front-end side of things, while also being relatively easy to handle. As you can see on the diagram, among the 3 most prevalent frameworks, React is the most demanded by the job market it’s like 150% of the second placed Angular.

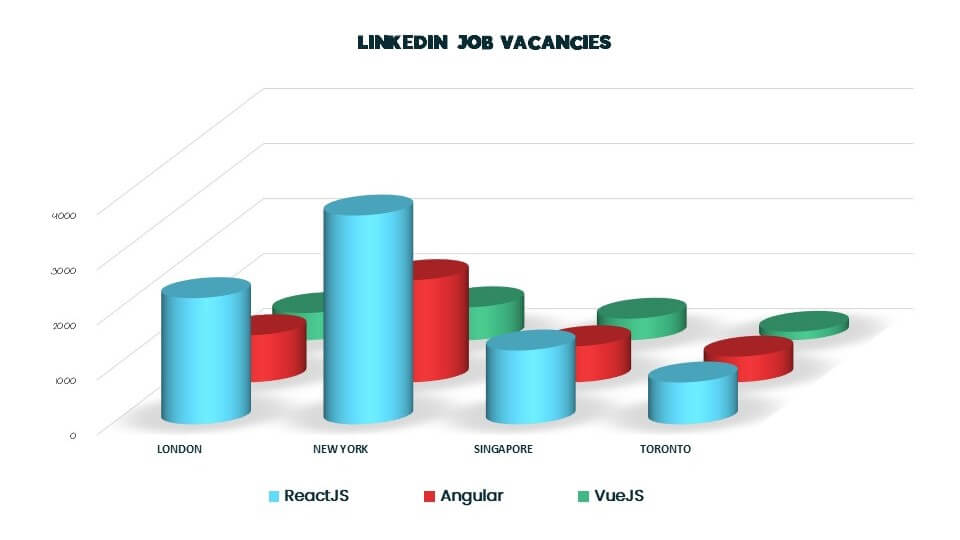
You can also check the demands for the top 3 framework based on location. It’s not even a contest.

There is also an abundance of online resources to learn from; whether you want to learn the basics from some free tutorials, or you want an all-encompassing online lecture for just $99.99 that teaches it all from start to finish, you always have a place to turn to. Also, there is the official React documentation which can help you understand it at its core and it’s always a good point of reference whenever you feel lost.
TIP number 2. Keep yourself accountable
As for the future, my destined deadline is the end of this year. That means that in around 5 months I should have the capability to make my own projects, enhance existing ones, and be a productive member of the dev team.
As for you, you need to set goals. “Learning React” is intangible and useless in this case. You need to define what learning React means for you specifically, so you can decide whether you have achieved your goal. It also helps keep you in check, since you always have your checkpoints to look back into and see what you have accomplished. Even though right now you are struggling with the state management in Redux, and you feel like the stupidest buffoon ever to exist, looking back at your earlier achievements can give you hope. Hope, that although right now you feel completely lost, so did you a few months ago when you tried to understand the state management in base React and look where you are now! Crying in the shower, thinking about all the time wasted…
Aaaanyway, having clear, predefined goals is awesome for progress. However, it’s hard to do it alone and taking oneself accountable requires a lot of discipline. Getting someone else to hold you accountable on the other hand, is really easy, and if by chance they are even senior devs, it’s mostly the preferrable way!
TIP number 1. Get a mentor
This is all nice and dandy, but all of my above reasons pale in comparison to this last one. The company I work at, and subsequently learn programming at, deals with the frontend of coding using React. So, even if I was head over heels in love with Angular what good would it do me, when I’m supposed to use React? Also, the colleagues I have use React, the projects are in React, and the new ones, most probably will be in React.
One could argue that it would make sense to learn another framework to be able to extend the knowledgebase of the team, and they would be probably right. However, I’ll gladly let one of the senior devs to take a look at new technologies while I struggle with the one already existing in our environment. And since my mentor is also an avid React user, it makes a lot of sense in my case to stick with it and learn it properly, while I have a chance to ask a person who already knows this stuff. Even more than just knowing, I get shown best practices, thought processes, and inner workings of our projects’ construction. So, I think I’ll pass, and stay true to React.
As I babbled about it, React is an obvious “basic good” choice to learn, but I’ll also go a bit against myself. My situation makes it the simple best solution regarding the question of what to start with. However, that doesn't mean it’s the best solution for you as well. You shouldn’t take my word for it to start with React, and definitely shouldn’t just look at the possible wage you can earn for yourself by being good at it. What you should look at, is what resources you can gather to learn from, if it is even in demand around your locale, and is it fun for you to use it (or the very least you are neutral about it).
And possibly, the single most important thing, is to get a mentor whom you can pester with your questions and learn from. It helps immensely to have a person around you, that can answer your super niche questions and take a look at your code to tell you the function you are using is completely wrong and should use a different one, instead of looking at stack overflow trying to figure out someone else’s code why that works, and yours won’t. It is simply priceless to have someone who can help you understand concepts on demand.
But in case you haven’t found that special one yet in your life, and require some assistance in grasping some of the more arduous concepts of React, we have just the thing for you! Like state management, which is one of the biggest boogeyman of React, of which we have already prepared a 3 part mini series. Which you find in their corresponding links for part I, part II, part III of the series.
What’s Next?
And where do I stand right now? At the all-encompassing lecture. Hopefully, after I have chewed myself through it, I will be able to stand on my own in the world of React. And if not, there is always another tutorial or lecture to take a look at from a different perspective to give myself another chance.
See you there were we can have a heart-to-heart discussion whether if it was a good idea to start learning React from get go. And if you decided to take on this arduous path as well, there is a good chance you can have a hearty laugh on my expense when I describe my experiences next time…


